Core Web Vitals: Cosa Sono e Perché Sono Importanti per la SEO
- 19 Dicembre 2024
- Guide SEO
Negli ultimi anni, Google ha posto sempre più attenzione sull’esperienza utente come fattore determinante per il posizionamento dei siti web. Tra gli aggiornamenti più significativi, il Page Experience Update ha introdotto le Core Web Vitals, un insieme di metriche progettate per valutare la qualità dell’esperienza utente su un sito web. Ma cosa sono esattamente i Core Web Vitals e perché sono così importanti per la SEO?
I Core Web Vitals rappresentano tre metriche fondamentali: il Largest Contentful Paint (LCP), che misura la velocità di caricamento di un contenuto visibile, il First Input Delay (FID), che valuta la reattività della pagina, e il Cumulative Layout Shift (CLS), che si concentra sulla stabilità visiva del layout. Queste metriche sono parte integrante della famiglia di indicatori chiamata Web Vitals, sviluppata da Google per monitorare le performance web.
In parole semplici, migliorare i Core Web Vitals significa ottimizzare la velocità di caricamento, la interattività e la stabilità visiva del sito, offrendo un’esperienza fluida e piacevole agli utenti. Non a caso, queste metriche giocano un ruolo centrale nel ranking SEO, influenzando direttamente la visibilità su Google.
Grazie a Herolink, scoprirai cosa sono esattamente i Core Web Vitals, come funzionano e quali strategie puoi adottare per migliorare il tuo sito web, conoscendo strumenti utili come PageSpeed Insights, Google Search Console e Lighthouse, per analizzare e ottimizzare le tue performance.
Cosa sono i Core Web Vitals?
I Core Web Vitals sono un insieme di tre metriche fondamentali che Google utilizza per valutare la qualità dell’esperienza utente su un sito web. Queste metriche misurano aspetti chiave come la velocità di caricamento, la reattività e la stabilità visiva delle pagine, fornendo una panoramica chiara e misurabile delle performance. Introdotti ufficialmente come parte del Page Experience Update, i Core Web Vitals rappresentano oggi un elemento essenziale per ottimizzare il posizionamento SEO di un sito.
Le tre metriche principali
Largest Contentful Paint (LCP): Cos’è?
Il Largest Contentful Paint misura il tempo necessario affinché il contenuto più grande visibile nella finestra di visualizzazione venga caricato. Di solito, si tratta di un’immagine, un video o un blocco di testo. Un LCP ottimale dovrebbe essere inferiore a 2,5 secondi, indicando che il sito è veloce e reattivo.
- Esempio: se una pagina web ha un’immagine grande come banner principale, l’LCP rappresenta il tempo impiegato per caricarla completamente.
First Input Delay (FID): Cos’è?
Il First Input Delay valuta il tempo che intercorre tra la prima interazione dell’utente (es. clic su un pulsante o un link) e il momento in cui il browser risponde a tale azione. Questo parametro è cruciale per garantire la reattività del sito, con un valore ottimale inferiore a 100 millisecondi.
- Esempio: se un utente clicca su un pulsante e il sito risponde istantaneamente, il FID sarà basso e la navigazione sarà percepita come fluida.
Cumulative Layout Shift (CLS): Cos’è?
Il Cumulative Layout Shift misura la stabilità visiva di una pagina web, calcolando quanto spesso gli elementi si spostano mentre la pagina è in caricamento. Un CLS ottimale dovrebbe essere inferiore a 0,1, per evitare che l’utente sia disturbato da elementi che si muovono in modo inatteso.
- Esempio: una pagina con un testo che viene spostato da un’immagine caricata successivamente avrà un CLS alto, causando un’esperienza negativa.
La differenza tra Web Vitals e Core Web Vitals
Mentre i Web Vitals sono un insieme più ampio di metriche progettate per misurare le performance del sito, i Core Web Vitals si concentrano su questi tre parametri fondamentali. In breve, sono il cuore dell’esperienza utente, rendendoli una priorità per chiunque voglia migliorare il proprio sito web.
Come i Core Web Vitals Influenzano la SEO
I Core Web Vitals non sono solo metriche tecniche: rappresentano un fattore cruciale per determinare il ranking SEO di un sito web. Con l’introduzione del Page Experience Update, Google ha chiarito quanto sia importante offrire agli utenti una navigazione fluida, veloce e priva di interruzioni. Ma come influiscono realmente i Core Web Vitals sul posizionamento nei risultati di ricerca?
L’importanza dei Core Web Vitals nel ranking
Google considera i Core Web Vitals come uno dei segnali di ranking legati all’esperienza utente. Sebbene il contenuto di qualità rimanga il pilastro principale per ottenere visibilità, le metriche come LCP, FID e CLS giocano un ruolo determinante quando due pagine hanno contenuti simili in termini di rilevanza.
Un sito che offre un’esperienza rapida e stabile ha maggiori possibilità di essere premiato con un posizionamento più alto rispetto a un concorrente con performance tecniche inferiori. Questo perché una buona esperienza utente riduce il tasso di abbandono e aumenta il tempo di permanenza sulla pagina, entrambi segnali positivi per Google.
Collegamento tra Core Web Vitals e altri fattori SEO
I Core Web Vitals non agiscono isolatamente. Sono strettamente connessi ad altri aspetti della SEO tecnica e dell’ottimizzazione generale del sito, come:
- Crawling e indicizzazione: Una pagina più veloce e stabile è più facile da scansionare e indicizzare per Googlebot.
- Ottimizzazione mobile-first: I Core Web Vitals sono particolarmente rilevanti per i dispositivi mobili, dove la velocità e la stabilità della pagina sono spesso sfide maggiori.
- User experience complessiva: Metriche come il CLS Google garantiscono una navigazione fluida, migliorando la percezione del brand da parte degli utenti.
Esempi pratici di impatto sulla SEO
- Riduzione del tempo di caricamento (LCP): Un sito che carica il contenuto principale in meno di 2,5 secondi può ottenere un miglioramento del ranking, specialmente nei settori competitivi.
- Reattività migliorata (FID): Tempi di risposta rapidi aumentano la probabilità che gli utenti completino azioni importanti, come compilare un modulo o effettuare un acquisto.
- Stabilità visiva (CLS): Evitare il fastidioso spostamento di elementi sulla pagina riduce il rischio che gli utenti abbandonino il sito.
Il ruolo dei Core Web Vitals nel Page Experience Update
Con il Page Experience Update, Google ha incluso i Core Web Vitals tra i segnali di ranking prioritari per la SEO off-page e on-page. Questo aggiornamento mira a premiare i siti che non solo rispondono all’intenzione di ricerca degli utenti, ma lo fanno offrendo un’esperienza ottimale.
Un equilibrio tra contenuto e tecnica
Anche se migliorare le metriche come Webcorevitals è fondamentale, è importante non sacrificare la qualità del contenuto. Una strategia SEO vincente combina un contenuto di valore con performance tecniche solide, garantendo al contempo una navigazione semplice e piacevole.
Come Testare i Core Web Vitals
Per migliorare le performance del tuo sito web e garantire un’ottima esperienza utente, il primo passo è misurare accuratamente i Core Web Vitals. Fortunatamente, Google fornisce diversi strumenti gratuiti per analizzare e monitorare queste metriche, permettendoti di identificare le aree critiche e intervenire in modo mirato.
Strumenti per Testare i Core Web Vitals
PageSpeed Insights
Uno dei tool più popolari e accessibili, PageSpeed Insights fornisce una panoramica dettagliata delle performance di una pagina, con particolare attenzione ai Core Web Vitals. Questo strumento analizza il sito sia su desktop che su dispositivi mobili, fornendo:
- Largest Contentful Paint (LCP): Tempo necessario per caricare il contenuto principale.
- First Input Delay (FID): Misura della reattività della pagina.
- Cumulative Layout Shift (CLS): Stabilità visiva.
Puoi accedere al report semplicemente inserendo l’URL della pagina che desideri analizzare.
Link ufficiale per il test con il PageSpeed Insight
Google Search Console
La Google Search Console offre un report specifico dedicato ai Core Web Vitals, visibile nella sezione “Esperienza delle pagine”. Qui troverai informazioni aggregate sulle performance delle tue pagine, organizzate in tre categorie:
- Buone: Le pagine che rispettano i valori ideali per LCP, FID e CLS.
- Da migliorare: Pagine che necessitano di ottimizzazioni.
- Scarse: Pagine con problemi significativi.
Questo report è particolarmente utile per identificare pattern ricorrenti e lavorare su gruppi di URL.
Lighthouse
Integrato in Google Chrome DevTools, Lighthouse è uno strumento avanzato che ti consente di eseguire un audit completo delle performance del sito. Fornisce dati dettagliati sui Web Vitals e suggerimenti pratici per migliorare le metriche.
Altri strumenti utili
- Web.dev Measure: Uno strumento di analisi di Google focalizzato sull’esperienza utente.
- GTmetrix: Fornisce una visione complessiva delle performance, con particolare attenzione alla velocità.
- WebPageTest: Ideale per un’analisi approfondita delle performance di caricamento.
Come Leggere i Risultati
I valori ideali dei Core Web Vitals
Per garantire un’esperienza ottimale agli utenti e ottenere un buon ranking SEO, è fondamentale rispettare i seguenti valori:
- LCP: Meno di 2,5 secondi.
- FID: Inferiore a 100 millisecondi.
- CLS: Meno di 0,1.
Identificare le aree critiche
- Un LCP elevato indica problemi di caricamento, spesso legati a immagini o script pesanti.
- Un FID alto suggerisce che la pagina è lenta a rispondere, probabilmente a causa di un eccesso di JavaScript.
- Un CLS fuori scala rivela che elementi dinamici stanno causando spostamenti imprevisti nel layout.
Strategie per Migliorare i Core Web Vitals
Una volta identificati i punti critici attraverso strumenti come PageSpeed Insights o Google Search Console, è il momento di agire per migliorare i Core Web Vitals del tuo sito. Con interventi mirati, puoi ottimizzare la velocità di caricamento, la reattività e la stabilità visiva, offrendo una migliore esperienza utente e, al contempo, migliorando il tuo posizionamento SEO e portare il sito ai primi posti di Google.
Migliorare il Largest Contentful Paint (LCP)
Il LCP misura il tempo impiegato per caricare il contenuto principale visibile all’utente. Ecco alcune strategie per ridurre i tempi:
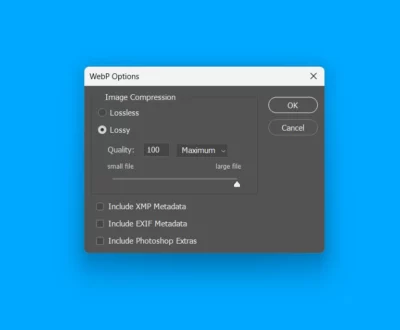
- Ottimizza le immagini: Le immagini spesso rappresentano il contenuto principale di una pagina. Usa formati moderni come WebP e comprimi i file per ridurre il peso senza sacrificare la qualità.
- Abilita il caricamento differito (lazy loading): Carica le immagini solo quando sono visibili nella finestra di visualizzazione, riducendo il tempo iniziale di caricamento.
- Utilizza una rete di distribuzione dei contenuti (CDN): Distribuisci i file statici attraverso server geograficamente vicini agli utenti.
- Riduci il tempo di risposta del server (TTFB): Ottimizza il backend del tuo sito per rispondere più velocemente alle richieste degli utenti.
Migliorare il First Input Delay (FID)
Il FID valuta la reattività della pagina, ovvero quanto velocemente un sito risponde alle interazioni dell’utente. Per migliorarlo:
- Minimizza JavaScript: Evita script inutili o pesanti e usa tecniche come il code splitting per caricare solo ciò che è necessario.
- Ottimizza il main thread: Assicurati che il browser non sia bloccato da operazioni lunghe, come il parsing di JavaScript complesso.
- Implementa il caching del browser: Riduci il tempo necessario per caricare risorse statiche, memorizzandole localmente.
- Usa framework JavaScript ottimizzati: Ad esempio, React o Vue.js, che offrono soluzioni per gestire l’interattività in modo efficiente.
Migliorare il Cumulative Layout Shift (CLS)
Un alto valore di CLS indica instabilità visiva, spesso causata da elementi che si spostano durante il caricamento della pagina. Ecco come correggere il problema:
- Definisci dimensioni per immagini e video: Usa attributi HTML per specificare altezza e larghezza di ogni elemento multimediale.
- Carica i font in modo asincrono: Evita il “flash” di testo non stilizzato (FOIT) caricando i caratteri senza bloccare il rendering.
- Precarica risorse critiche: Usa il tag
<link rel="preload">per garantire che i file necessari siano pronti prima del rendering. - Evita contenuti dinamici non necessari: Riduci l’inserimento di annunci o elementi che appaiono all’improvviso.
Ottimizzazione generale per i Core Web Vitals
Oltre alle strategie specifiche per ogni metrica, ci sono ottimizzazioni generali che migliorano complessivamente i Core Web Vitals:
- Abilita la compressione: Utilizza tecnologie come Gzip o Brotli per ridurre la dimensione dei file.
- Aggiorna a HTTP/2 o HTTP/3: Questi protocolli migliorano la velocità di trasferimento dei dati rispetto a HTTP/1.1.
- Ottimizza per dispositivi mobili: Assicurati che il design sia responsive e le risorse siano adattate agli schermi più piccoli.
- Monitora costantemente il tuo sito: Strumenti come Lighthouse e Web.dev Measure ti aiutano a individuare nuovi problemi o opportunità di miglioramento.
FAQ sui Core Web Vitals
Le Core Web Vitals sono un argomento complesso e ricco di dettagli tecnici, che spesso suscitano molte domande. In questa sezione, risponderemo alle domande più frequenti per chiarire ogni dubbio e aiutarti a ottimizzare il tuo sito web.
Cos’è il Largest Contentful Paint (LCP)?
Il LCP misura il tempo necessario affinché il contenuto più grande visibile nella finestra di visualizzazione venga caricato. Generalmente si tratta di un’immagine o un blocco di testo. Un valore ottimale per l’LCP è inferiore a 2,5 secondi.
Cosa significa First Input Delay (FID)?
Il FID valuta la reattività della pagina, cioè quanto velocemente il sito risponde alla prima interazione dell’utente, come un clic o un tocco su uno schermo mobile. Il valore ideale è inferiore a 100 millisecondi.
Che cos’è il Cumulative Layout Shift (CLS)?
Il CLS misura la stabilità visiva della pagina, calcolando quanto gli elementi si spostano durante il caricamento. Un valore ottimale di CLS è inferiore a 0,1, garantendo un’esperienza fluida senza interruzioni visive.
Come testare i Core Web Vitals?
Puoi utilizzare strumenti gratuiti come:
- PageSpeed Insights per un’analisi rapida delle metriche.
- Google Search Console, che fornisce un report dedicato ai Core Web Vitals.
- Lighthouse, integrato in Chrome DevTools, per audit avanzati delle performance.
Quali sono i migliori strumenti per monitorare le performance?
Oltre a quelli citati sopra, altri strumenti utili includono:
- Web.dev Measure per un’analisi dettagliata.
- GTmetrix per una panoramica complessiva delle performance.
- WebPageTest per test approfonditi delle prestazioni di caricamento.
Cos’è il Web Vitals report?
Il Web Vitals report è un’analisi che trovi in strumenti come Google Search Console. Ti mostra lo stato delle metriche principali del tuo sito (LCP, FID, CLS) suddivise in pagine buone, da migliorare o scarse.
Quanto influiscono i Core Web Vitals sul ranking?
I Core Web Vitals sono un fattore di ranking introdotto con il Page Experience Update. Pur non essendo determinanti come il contenuto, possono fare la differenza tra due pagine di pari qualità in termini di contenuto.
Cosa fare se il CLS è troppo alto?
Se il valore di CLS è elevato, verifica di:
- Specificare altezza e larghezza per immagini e video.
- Precaricare risorse critiche, come font e stili CSS.
- Evitare contenuti dinamici che si spostano durante il caricamento.
Quali sono i valori ideali per i Core Web Vitals?
- LCP: Meno di 2,5 secondi.
- FID: Inferiore a 100 millisecondi.
- CLS: Meno di 0,1.
Come influisce l’HTTP/2 sui Core Web Vitals?
L’HTTP/2 migliora la velocità di trasferimento dei dati, riducendo il tempo di caricamento delle risorse e contribuendo a ottimizzare le metriche come LCP e FID.
Conclusione sui Core Web Vitals e quanto sono importanti
I Core Web Vitals rappresentano un punto di svolta nella SEO moderna, ponendo al centro dell’attenzione non solo i contenuti, ma anche l’esperienza che offriamo agli utenti. Ottimizzare queste metriche non è un semplice compito tecnico, ma una dimostrazione concreta di quanto ci importi della qualità della navigazione dei nostri visitatori. E questa, a mio parere, è la chiave del successo online oggi: combinare performance tecniche solide con contenuti di valore.
Se ci pensi, un sito web non è solo una vetrina, ma un ponte tra te e il tuo pubblico. Investire nei Core Web Vitals significa costruire un ponte più sicuro, stabile e piacevole da attraversare. Quando un utente arriva sul tuo sito, si aspetta velocità, chiarezza e interazioni senza intoppi. Se gli offri tutto questo, non solo Google te ne sarà grato, ma anche i tuoi utenti, che saranno più propensi a tornare, condividere o completare un’azione significativa.
Personalmente, ritengo che l’ottimizzazione dei Core Web Vitals non debba essere vista come un obbligo imposto da Google, ma come un’opportunità per distinguersi in un mondo digitale sempre più affollato. È un modo per dire: “Io ci tengo alla tua esperienza”. E in un ecosistema dove ogni dettaglio conta, questa cura fa la differenza.
Se non hai ancora iniziato a lavorare su queste metriche, fallo subito. Non è solo una questione di ranking, è una questione di costruire relazioni più forti con il tuo pubblico. E questo, in fondo, è il vero scopo di ogni strategia digitale di successo.